SEO comprises many factors, and much of it can take several months or more to take effect, however, one element that can’t be overlooked, and should ideally be baked into the original website build, is your website speed.
In today’s fast-paced digital world, where your competitors are just a click away, your website speed plays a crucial role in determining the success of any online business.
A fast-loading website not only improves the user experience but also helps in improving search engine rankings.
Google has explicitly stated that website speed is one of the important factors that impact search engine rankings, and tools such as Google Search Console highlight issues where the speed or UX of your site is seen as less than ideal, so you can be sure your website will be ranked accordingly, and hence, optimising your website’s speed is crucial for improving SEO.
Let’s first look at some of the main elements that determine the speed of any website.
Which Metrics Determine a Website Speed
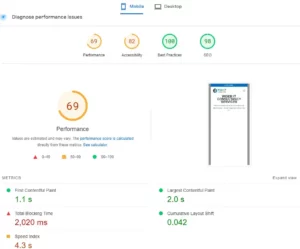
There are many ways to test the speed of your website, however, most use similar metrics, and one of the most popular is Google Page Speed Insights, especially as this is supplied by Google and it’s what Google use to determine your site speed, and can help determine your ranking based on this, so the explanations below are based on the main metrics from this tool.
Performance
This is a score out of 100, hence the closer it is to 100, the better the overall speed and website experience is, and the higher it is rated by Google.
First Contentful Paint (FCP)
FCP measures how long it takes the browser to render the first piece of Document Object Model (DOM) content after a user navigates to your page. Images, non-white <canvas> elements, and SVGs on your page are considered DOM content; anything inside an iframe isn’t included. So this is essentially the number of seconds it takes for the first piece of your website to appear.
An FCP of 0-1.8 seconds is considered to be fast.
Largest Contentful Paint (LCP)
LCP tends to be the main metric that SEO companies focus on, as it represents how quickly the main content of a web page is loaded, so this is what the visitor sees, and how fast they see it. Specifically, LCP measures the time from when the user initiates loading the page until the largest image or piece of text is rendered within the “viewport” which is the user’s visible area of a web page.
An LCP of 0-2.5 seconds is considered to be good.
Total Blocking Time (TBT)
The Total Blocking Time (TBT) is the time, in milliseconds, between the First Contentful Paint (FCP) and the point when the site can respond to user input. So this represents the time between the first element being displayed, and the point when the site will take action based on a mouse click or keyboard entry.
A Total Blocking Time of 0-200 ms is considered to be good.
Cumulative Layout Shift (CLS)
CLS is that annoying jiggle you sometimes see when a web page loads. It’s a measure of how much the web page adjusts as it’s loading, and therefore a number closer to zero is better of course
A CLS of 0-0.1 is considered to be good.
Speed Index
The Speed Index is a measure of how quickly the page content is loaded, in terms of visual frames. A video of the loading is captured of the page loading into a browser, and the time is taken between the different frames of this, and these are used to calculate a Speed Index score. So this is similar to the above metrics but is more about the visual experience for the potential user than the pure technical numbers and data being loaded in the background, and sometimes these can differ.
A Speed Index of 0-3.4 seconds is considered to be fast.
What and How to Optimise Your Website for SEO
Optimise Images
Images are a crucial element of any website, but they can often be the thing that slows down your website’s loading speed more than anything else. Those impressive large homepage banners or slideshows, or image portfolios look great but could be killing your website speed and customer experience as a result. Therefore, optimising images is essential. You can use image compression tools to reduce the file size of images without compromising on their quality. This will help in reducing the page load time and improve the overall website speed.
Minimize HTTP Requests
Every time a user requests a web page, the browser sends an HTTP request to the server. The more HTTP requests a website makes, the longer it takes to load the website. To minimize HTTP requests, you can use CSS sprites, which combine multiple images into a single image. You can also use minification tools, plugins or caching tools to reduce the number of HTTP requests by compressing CSS, JavaScript, and HTML files.
Use a Content Delivery Network (CDN)
A Content Delivery Network (CDN) is a network of servers that are distributed around the world. When a user requests a web page, the CDN serves the content from the server that is closest to the user’s location. This can help reduce the latency and increase the speed for the user. Using a CDN can also help with speed tests, depending on where the website hosting server is located vs where the speed test is running from.
Minimise Redirects
Redirects are used to redirect users from one URL to another. These are particularly useful when pages have moved, been renamed, replaced, or even if a whole site has changed URLs. However, these redirects can slow down the website’s loading speed, as they add an additional HTTP request since the old page is attempted to be loaded first before the redirect passes control to the new one. Therefore, it’s essential to minimise the number of redirects on your website. You can use tools like Screaming Frog to identify the number of redirects on your website and optimise them accordingly. You should also be aware that redirect loops can happen, which can crash an entire website, so be careful when adding or changing redirects.
Use a Fast Web Hosting Provider
Your web hosting provider supplies the server where your website code and data reside, and as such is the backbone of your website playing a fundamental role in determining the loading speed of your website. Therefore, it’s important to choose a fast web hosting provider that can handle the traffic on your website. You need to ensure that the resources such as RAM, CPU and Disk Space on the hosting are suitable for the website you are running and that it can deal with increased loads during busy periods also without diminishing the performance.
Tools for Testing Your Website Speed
As well as Google Page Speed Insights, there are many other page speed testing tools, some other well-known ones are Pingdom and GTmetrix and it’s worth running tests on more than one of these as often they can give slightly different results, and different suggestions to improve your website speed, as well as helping to identify any issues with your web hosting provider.
Website speed is an essential factor that impacts the SEO of your website. By testing and optimising your website’s speed, you can improve user experience, reduce bounce rate, and improve search engine rankings.
LOOKING FOR AN SEO CONSULTANT TO HELP SPEED UP YOUR WEBSITE?
If you are looking for an SEO consultant to help your business, advise on SEO or ways to speed up your website call Wiser IT today on 07941 783434 or fill in the contact form